Upcoming Chrome APIs of Note

At Kscope17, I presented a session on various techniques for capturing and manipulating images. For those of who attend either in-person or the follow-up webinar, you might recall I briefly talked about image recognition and how they can be integrated with an Oracle Application Express solution using third-party JavaScript libraries.
Shape Detection API
Google has submitted a draft of the Shape Detection API specification for consideration as a standard under the W3C. These experimental APIs will be available as an experimental feature from Chrome 70 (see the announcement).
The following will be available under this specification:
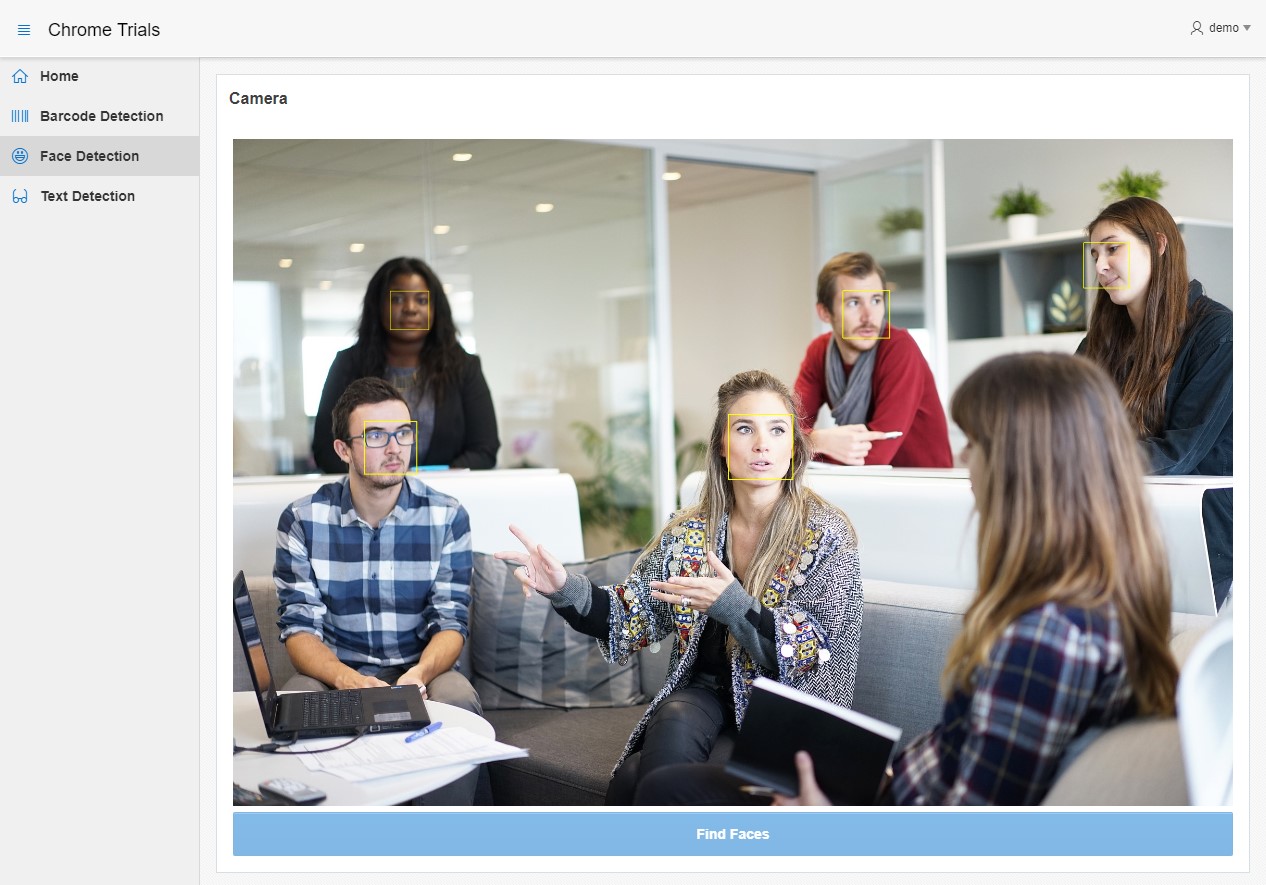
- Face Detection
- Barcode Detection
- Text Detection
These APIs are very promising and easy to use. Both barcode and text detection returns the raw value, which you can then use to store in the database. Imagine the implications.
I am very excited, and have created a demo application to try them out. Remember, Chrome 70 will be out around mid-October. If you can't wait, then download Chrome Canary. A mobile device will be required for the barcode detection demo to work.
Hopefully, this specification will mature quickly and be accepted for implementation in other web browsers. While that's incubating, let's look at another noteworthy API, mentioned in the same blog post.
Web Authentication API
The article mentioned some changes and additions including using Mac TouchID and Android fingerprint sensors for authentication. Unlike the Shape Detection API, the WebAuthn specification is already a candidate recommendation and is supported by current versions of Chrome and Firefox. Microsoft Edge support is currently available under the Windows Insider Program, but should be generally available in October (again), when the 2018 Fall update is released.
WebAuthn takes away our reliance on vulnerable passwords. Users can use biometrics, a TPM (Trusted Platform Module) or FIDO U2F device to securely generate, exchange and verify keys, to gain access to systems. For Windows 10 users, Edge support will include Windows Hello. Users will be able to authenticate using face or fingerprint recognition.

The specification provides for two workflows: registration and authentication. A device must first be registered with an account before it can be used to perform the authentication workflow. Both workflows are driven by JavaScript on the client-side, but will require server interaction to complete the process. Something that I hope to continue exploring in the coming weeks, if time permits.
Meanwhile, I believe both Google and Microsoft are working towards supporting WebAuthn for their accounts. With APEX 18c support for OAuth2 authentication, developers can simply rely upon the identity providers to enforce security/login requirements, including the user of WebAuthn devices.
